Sketching it out

Before spending lots of time in software, designs are sketched out for the team to review. These sketches are from a project for Intel ShopSpot mobile experience.
Putting everything in it's place with a flow diagram

The flow diagram acts as a guide for the rest of the wireframe documentation, capturing the entire experience so the project team will know how the experience works, and developers will know how to build it.
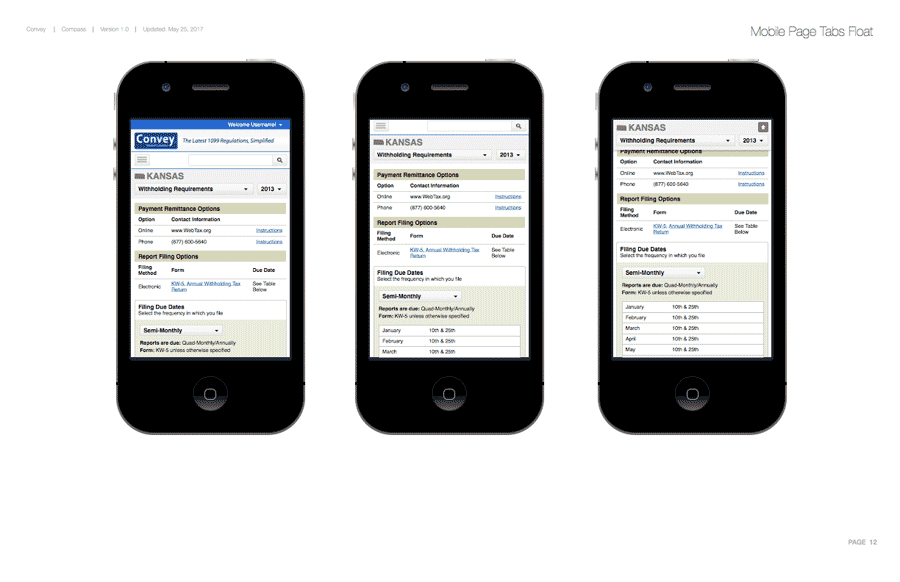
Wiring it up
Detailed wireframes are created to provide specifications for all the functionality within the experience. From functional annotations to descriptions of interactions to mobile and design, the documentation provides the necessary information for team approval and developer work.